
・案件に応募しているけど、全然採用されない
・これからデザインを学ぶけど、やっていけるか悩んでいる
・WEBデザイナーになりたいとか言ってる奴、頭悪いといわれた
今回はこんなお悩みを解決する記事を書きました!
在宅で自分のペースで働けるWebデザイナーって魅力的!ですよね。

とはいえ、
・本当に稼げるようになるのかな
・いつになったら仕事ができるようになるんだろう
・案件獲得のコツが知りたい
と気になる人も多いと思います。

私は、フリーランスや副業を探している方向けの紹介会社で働いています。

これまでの面談実績は、3,000名以上。
誰もが知っている大手の会社さんや、デザイン制作会社、広告会社、ベンチャー企業など、多くの会社さんへフリーランスの方・副業で働きたい方をご紹介してきました。
私がサポートしている仕事内容としては、
・フリーランスの方と面談を行う
・これまでの経歴やポートフォリオ、推薦ポイントをまとめて企業に送る
・企業とフリーランスの方との三者面談で、実際に双方の橋渡しを行う
といったことを行ってきています。
今回は私のキャリアカウンセリング経験から、
・Webデザイナーを採用するときにどんなポイントを見ているの?
・何をしたら採用される?
・採用されるコツを知りたい
といった、Webデザインの案件獲得方法について、解説していきます。
この記事を最後まで読めば、
不安に思っている内容が解消でき、Webデザイナーとして活躍するための第一歩を踏み出すことができますよ。
この記事で分かること
- Webデザイナーを募集するときに企業が見ていること
- 初心者が案件応募の際に気を付けること
- Webデザイナーの仕事の増やし方
- 未経験の方向け!Webデザインの学び方
ぜひ読んだら行動に移してみてくださいね。
WEBデザイナーが案件獲得に困る理由とは

webデザイナーになりたいとか言ってる奴頭悪い、やめとけと言われる理由
Webデザイナーになりたいと相談したら、デザイナーになることを反対されたという声も多く聞かれます。
その理由は…
「学ぶのに時間がかかる。」
「案件を受注するまでに時間がかかる」
「稼げるまでに心が折れてしまう」
学び終わるまで・稼ぐまでに時間がかかる
デザインは案件を受注するまでに、学ぶことがたくさんあります。
・ツールの使用方法の練習
・デザインの構成や色の勉強
・ポートフォリオの制作
・案件に応募して、案件を獲得するコツ
など。そのため独学にしても、スクールに通うにしても多くの時間がかかります。
稼ぐまでに心がおれる
初心者の人が仕事を取るというのはとても大変。
SNSで露出を増やすことや、クラウドソーシングサイトにたくさん応募し、コンペに出して、やっと1件獲得。こういった方は多いです。
安定して案件を獲得できるには、半年から1年程度かかるというのは定説です。
ですので、他の仕事と掛け持ちで、収入が安定したら独立といった形で長期戦で取り組む方が多いようです。
このように、学ぶこと・稼ぐまでにとても時間がかかることから、フリーランスでWebデザインを学ぶことに反対されるのが多いんですね。
初心者デザイナーの実情
私は、フリーランス向けの面談業務を行っていますが、Webデザインを学んでいるけれど、
・何十件応募しても全く採用されない
・コンペでも採用してもらえない
・ココナラなどのサイトでひたすら営業をかけている
と困っている方がとても多いのが現実です。
フリーランスで稼ぐぞ!と意気込んで仕事を辞めたけれども、
収入が途絶えることに不安を覚え、
Webデザインでの仕事を獲得できるようになる前に、他の仕事に転職をする方はとっても多いのが現実です。
企業がWebデザイナー採用に求めるポイント
ここまででもご紹介をしてきた内容からわかるように、
業務委託の方にWebデザインの仕事を依頼したいと思っている会社の大多数が、実績や経験を最重要視しています。
逆の立場で考えると、
皆さんのお家の建設会社、塗装会社などを依頼するときに、未経験の方よりも経験がある方・会社に依頼したいと思うのではないでしょうか。


デザインの依頼も同様で、少ない広告費でお客さんにPRをしたい、など何かの目的があって、デザイナーさんに依頼をしています。
ですので、経験がどれくらいあるのか、どういった分野でどんな実績を出してきているのかといった過去の実績と経験をとても重視するんです。
だから、案件応募のタイミングで、採用されなくて挫折してしまうんですよね。
ですが、成功している方もいるんです!
次の章では、稼いでいる人の共通点をご紹介していきます。
初心者の方が案件獲得・成功する方法3選
前職の経験を活かす
ひたすらクラウドソーシングサイトで応募して、案件獲得を狙う方もいますが、
正攻法ではない方法での採用を考える方もとっても多いんですよ!
その一つが、これまでの経験を活かして案件採用を狙うという方法です。
業務委託の場合には、これまでの経験や実績の重要度が高まります。
ですので、過去の皆さんの経験と掛け合わせたPRが有効です。
デザイン制作とはいっても、
・建築業界
・製造業
・医療関係
・教育関係
など、業界に特化したデザインや、業界の基礎知識を必要としたデザイナーさんを募集しているケースも多いです。
また、予算と業務量の関係で、デザイナー業務だけでなく、事務職や営業職と掛け持ちでできる人を募集したいという会社も多くあります。
ですので
・過去に事務職の経験をしていたら、「Webデザイン会社の事務職に応募し、デザインの修正も引き受けられますよ!」と事務&デザイン業務でのPRをする
・ご自身のこれまでの業界と近いデザイン業務をしている会社に応募する
という方法がおすすめの方法の一つです!
SNSでのつながり&営業をかける
最近、初心者の方でも営業に成功していると感じる方は、
XやインスタグラムなどのSNSでつながりを持って、案件獲得している方です。
・X上で、ポートフォリオを公開する
・SNSでの発信から、投稿内容やフォロワー数をPRする
などから、XなどのSNSから営業をかけて、デザイン業務を受ける方法です。
企業側からすると、SNSのアカウントを見られることで、
・デザインのスキルが見れる
・SNSの運用スキルを見られる
・人間性が垣間見える
ことで、安心して依頼ができるというメリットがあります。
デザイナー募集をしている投稿がないか、日常的にウォッチしてみてください!
また、すでに多くのフォロワーがいらっしゃる場合には、仕事を探していると発信することで、企業側から声をかけていただけるケースも多いですよ!
ぜひ、SNSを営業の場として活用してみてくださいね。
ココナラなどのスキル販売サイトを活用する
単価が低くても、コツコツと実績を積んでいきたい!と考えている方には、スキルシェアサービスの活用がおすすめです。
クラウドソーシングサイトでは、企業や個人の募集にご自身が応募をかける方式です。
一方で、ココナラなどのスキルシェアサービスでは、ご自身のショップを持つことで、良いと思った方が購入してくれます。
ココナラなどのサイトには、
・SNSの投稿画像を試しに作ってもらいたい
・ブログ記事のアイキャッチ画像を依頼したい
といった小さな依頼を、個人の方がお願いすることも多くあります。
ですので、ココナラで実績を積んでいくこともおすすめです!
クラウドワークスなどに応募する際には、
「ココナラで●件の販売実績」
「平均評価4.8」
のように実績を掲げて応募をすることができるので、
企業側も安心して依頼することができるんです!
まずは、SNSの投稿画像やバナーなどから挑戦してみたいと考えている方は、ぜひ試してみてくださいね。
ここまで、案件獲得の方法を紹介してきました。
こう書いていると、実際に稼いでいる人もいるのかな?と思ってしまいますよね。
ここからは、Webデザイナーの実情についてもご紹介していきます。
Webデザインって、ホントに稼げるの?

続いてはWebデザイナーはどれくらい稼げるのかを解説していきます。
フリーランスWebデザイナーの平均年収は300~400万円
コロナ禍以降、在宅勤務ができる会社が増えたこと、副業を解禁する会社が増えたことなどから、近年webデザイナーを目指す人が増えているそうです。
「フリーランス増えすぎ」といった声もよく聞かれます。
目指す人が多いのなら、仕事がないのでは?と気になってしまいますよね......
ですが、IT化やネットを使って仕事を進める動きが加速しており、ITやWeb関連の人材の需要も増えているようです!

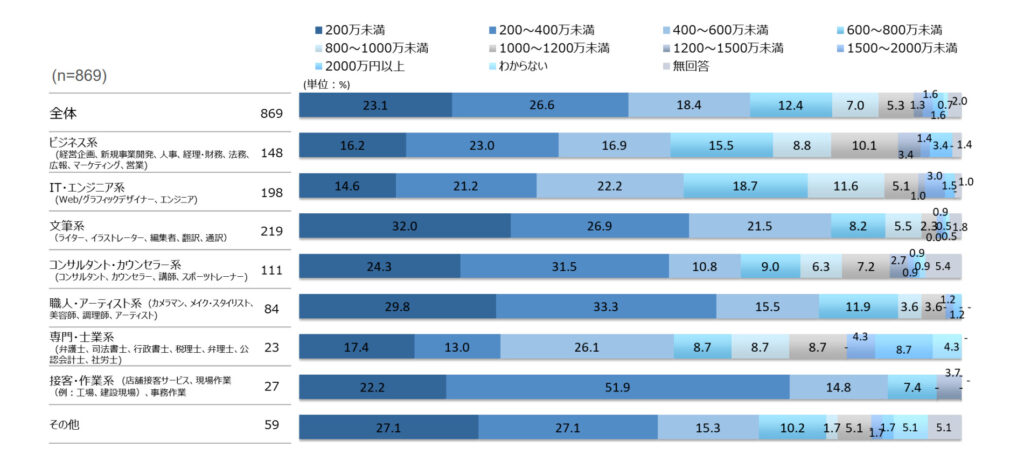
こちらはフリーランス協会が発表した、フリーランスの職種別の年収を示した図です。
IT・エンジニアの分類を見ると200~600万円と答えている方が全体の4割程度。
1000万円以上稼いでいる方もいますよね。
このように、スキルや経験次第では会社員の年収を超えるほどの金額を稼ぐことは夢ではないです!
では、具体的にどのような仕事を受けているのでしょうか。
Webデザインの仕事と単価
デザイン業務を受け始めて、一番初めに担当する方が多い制作物はバナーです。
| バナー制作 |
| 3,000円~10,000円程度(またはそれ以上) |
バナーといっても、
- SNS用の画像
- SNSに掲載する広告制作
- 会社のロゴ制作
など仕事内容は多岐にわたります。
広告向けのバナーなどはマーケティング知識が必要となることから、金額が高くなるケースが多いようです。
また、WEBサイト制作については以下の単価が一般的のようです。
| HP制作 | LP |
| 10~40万円 | 3~5万円 |
もちろんコーディングが必要かどうかや、
間にディレクターさんが入るか、ワイヤーフレーム作成などが必要かどうか
などによっても金額が変わってきます。
またLP(ランディングページ)は案件によって長さがまちまちです。
長さによってはとても手間がかかることから、高単価の案件ももちろんあります。
安定して案件を受注し、組み合わせていくことで、生計を成り立たせることはできる!とイメージできたのではないでしょうか。
今この記事を見ている方の中には、これからWebデザインを学びたいと考えている人、独学で学んでいる方もいるかもしれませんね。
続いては、一人前のWebデザイナーになるためのロードマップもご紹介していきますね。
Webデザイナーになるまでに必要な知識は?ロードマップ
 Webデザイナーになるためのロードマップ
Webデザイナーになるためのロードマップ
Webデザイナーになるために必要な手順をご紹介していきます。
1.計画を立てる
2.デザインの基礎を学ぶ
3.ソフトの操作方法を学ぶ
4.HTMLやCSSなどの言語を学ぶ(使わない人もいます)
5.ポートフォリオを作る
6.応募・営業をかける
こういった手順が必要になります。
必要な知識を学び、ポートフォリオの制作や営業をかけられるまでには半年から1年ほど。
私は仕事柄、フリーランスのデザイナーを目指している方の相談に乗っていますが、案件を獲得して安定した収入を確保するには2年はかかるよね、といった声をよく聞きます。
フリーランスのデザイナーになるには、そんなに時間がかかるの?と思われる方もいますよね。具体的にどんな知識を学んでいくのかをご紹介していきます。
こちらもCHECK
-

-
未経験から稼ぐ在宅ワーク・仕事の始め方!主婦・ママ・転勤族の妻におすすめ
今回はこんなお悩みを解決する記事を書きました! 結論!ママでも専業主婦でも仕事はできます。 もちろんブランクがあってもOK🙆🏻♀️ 私は専業主婦歴7年幼稚園に子どもがいる状態から在宅ワークをはじめ、 ...
続きを見る
Webデザイン制作に必要な知識
スクールに通う場合には、一連の流れをセットで教えてくれるところもありますが、基本的にはこの後ご紹介する内容を順に学んでいきます。
・Photoshopやillustratorの使い方
・HTML・CSSのコーディング知識
・JavaScriptやjQueryなどのプログラミング知識
・レスポンシブについて
・ワイヤーフレームの作成
一つずつ説明していきます。
デザイン基礎知識
デザインをするにあたって、基礎知識が必要となります。
例えば無料のデザインツールを使って、デザインをしてみても、プロが作る制作物とはなんだか違うなって思うことありますよね。
目に留まる制作物、次のアクションを起こしたくなる制作物に仕上げるための基礎知識を学びます。
・配色
・フォント
・レイアウトの組み方
・目線の動き・行間
など。
制作を始めるにあたっては、これらを順に学んでいきますよ。
Photoshop・illustratorの使い方
Photoshopはデザインのレイアウトや、写真の加工などを行う際に利用するデザインソフト。
Webデザインを学ぶ際には、一番使用頻度が高いソフトです。
一般的には、このソフトの使用方法を初めに学ぶことが多いです。
(Canvaなどのツールで仕上げてしまう方もいるようですが、クライアントが制作会社の場合には、Photoshopで制作したデータを納品してほしいという場合も多いので使えるようにしておきましょう。)
illustratorは名前の通り、イラスト制作の際に主に使われるソフト。
制作するデザインの種類によっては、illustratorをほぼ使用しない方もいます。
ですが、サイト制作の際に、オリジナルロゴのデザイン制作なども合わせてお願いされるケースもありますので、みなさん一度は触ることが多いようです。
HTML・CSSのコーディング知識
コーディングというのはWeb上に、サイトを公開する際に使用する言語。
Webデザインの制作のみの場合には、デザインされた画像データのようなものができがっているだけの状態です。
そのため、URLをクリックした際にページが表示されるために、コーディングの知識を利用します。
コーディングは担当せず、デザイン部分のみを担当される方も多いです。
ですが、コーディングまで合わせてお願いしたいという依頼も多いので、もし可能であれば一緒に学んでおくことをおすすめします。
JavaScript・jQuery
こちらは、サイト上での動きを表現するための言語です。
jQueryは、JavaScript中でもテンプレートのようなものを利用して簡単に使用できるようにしたもの。
一度に全てを学ぶことが難しい場合には、jQueryを学ぶことをおすすめします。
レスポンシブ
レスポンシブというのは、パソコン用にデザインされたものをスマートフォンやタブレットように表示する際の技術のこと。
パソコンのデザインをそのままスマートフォンに表示してしまうとうまく表示ができず、知りたい情報を得ることが難しいですよね。
先ほどご紹介したHTMLやCSSを利用して、スマートフォンなどのサイズに合わせたサイズに表示させる技術を学びます。
ワイヤーフレームの作成
続いてはワイヤーフレーム。
こちらは、Webサイトをどんなデザインにしてどこに何を配置するのかといった、レイアウトを描いたもののことを指します。
独学でWebデザインを学ぶ方法

それでは、独学で学ぶ方法やおすすめの書籍や動画を順にご紹介していきます。
本で学ぶ
まずは本で学ぶ方法をご紹介します。
1冊ですべて身につくHTML & CSSとWebデザイン入門講座
売上ランキング1位を誇るこちらの本。Webデザイナーを目指す人ならWebサイト制作ができるようになりたいと思う方は多いと思います。
Webサイト制作までの流れや、必要なスキルが1冊の中で簡潔にまとめられています。
良い口コミ
全くの初心者がHTML&CSSについて学ぶのなら最初に選ぶべき本でしょう。
とはいえ、あくまでも初学者向け。もう少し進むのならワードプレスなりJavaScriptなりの本も追加で買う必要が出てきます。でもご安心を、シリーズでそれらもカバーしているので安心ですね。CSSのパワーアップ版SCSS(Sass)について知りたい場合は続編の実践編をどうぞ
良い口コミ
本業Web系バックエンジニア、一応フルスタだけどデザイン系は弱いと言う所でちょっと入門物を読んでみようかなと。
技術系ではなく基本形のデザインをベースとして、それがどういう風に出来てるか、流用パターン等を提示してくれてる感じですね。 実際に各要素の深いところとか、CSS応用パターンには手を出してないので入門として触りやすい出来と思います。
合わなかった口コミ
それほど必要でない箇所のページ数が多く肝心なhtmlどcssの説明のページが少なく、説明内容を端折っていて分かりにくいです。この通りに書いて完成してもいざ自分でホームページをアレンジして作成しようと思っても自分が意図した物は作れ無いと思います。一冊に詰め込み過ぎで結局他のテキストが必要になる思いました。見かけとレビューだけで購入して後悔しました。
この本1冊ですべて理解するのは難しそうですが、概要を理解する際には有効という口コミが多いようですね。
Photoshop しっかり入門
続いてご紹介するのは、Photoshopの使い方の本。
デザインの仕事をするにあたって、Photoshopの操作は当然のように求められます。
基本の操作方法の解説本として人気の本ですよ。
良い口コミ
技術の云々ではなく文字通りの「使い方」から解説してくれているので、まさにフォトショに関して「右も左もわからない」という方にもってこいの一冊です
操作方法に関しては実ソフトのスクリーンショットがこれでもかと用意されているので、おそらく迷うことはまずないと思います。
基本操作の中でも重要度が高い「選択範囲機能」と「レイヤーの使い方」に関する章は特にページ数も多く割かれて手厚く解説されています。本書の内容を一通り習得できれば少なくとも入門者を脱して初級レベルくらいには達することが出来るのではないかと思います。
良い口コミ
フルカラーで画面そのものをページに取り込んで説明をしており、基本的な使い方から丁寧に解説されています。私はある程度使えるので知らない部分だけ拾い読みしましたが結構参考になりました。しかし本来はこれからフォトショップを学ぶ人が説明手順に沿って操作してみるのが本書の使い方のような気がします。B5サイズくらいの大きめでずっしりした本ですので、デスクサイドに置いて使うのが良いと思います。
この本には悪い口コミは見当たりませんでした。
それくらい分かりやすいという口コミが多かったですよ。
思わずクリックしたくなる バナーデザインのきほん
続いてご紹介するのは、バナーデザインの本。
最近はCanvaなどの無料ソフトを使用して、デザインを行う方も増えていますが、成果につなげるデザイン制作をするには、デザインの基礎知識が必須。
バナー制作をする際に押さえたいポイントがこちらに書かれていますよ。
良い口コミ
デザイン初心者です。絵を描くので、参考になればと思い購入。
まだ全部見てないのですが、大変分かりやすい。ページ内がシンプル、簡素、洗練されていて要点の理解や再認識に繋がります。
この本だけで全てが分かるとは思っていませんが、理論を掘り下げる前のとっかかりには十分だと思います。逆に言えば、「きほん」と謳っているだけあって、「きほん」ができている方には向かないかもしれません。
良い口コミ
バナーの作り方が分からない初心者が最初に読むべき一冊です!
なんとなく作っていたところが、いろいろな法則やテクニックを使うことにより、迷いが少なく、効果的なバナーが作れるようになると思います!
合わなかった口コミ
Webデザイナーになりたい!そういう人が作り、うまくできたと自分では思ったバナーの一歩先にへ、ブラッシュアップするのに参考になるかと思います。
ただ実務ではデザインしたバナーのABテストでどっちがCTRが良かったのかCVに繋がったのか?そこまで求められるので
その辺りを踏み込みたい上級者には少し物足りないかもしれません。
自分は色んな方がデザインしたバナーを見るのが好きなのと、デザインでアイデアが出ない時にパラ見したり、デザインが的確にコメントで評価されている点が役に立ちました
Youtube動画
続いてご紹介するのは、Youtubeで人気のデザイン講座。
多くの動画が公開されていますので、目的に合わせて選んでくださいね。
初めにご紹介するのは、日本デザインスクールが公開している動画。
プロが実際にバナーを制作する流れを解説してくれています。
在宅で勉強や仕事をしていると、他人の制作風景を見ることはできないので、勉強になりますね。
続いては、チャンネル登録者数24万人を誇る、Canvaの公式デザイナーさんの動画。
選ばれる制作をするための基礎を解説しています。
動画講座:Udemy
ここまでは本や動画を紹介してきましたが、もう少し体系的に学びたいという方も多いと思います。
続いては、買い切りの動画講座をご紹介します。

Web制作や事務、プログラミングなどのオンライン動画講座を提供しているUdemy。
・マーケティングの基礎の講座
・コピーライティング関連したデザインの講座
・今流行りのchatGPT
など多くの講座があります。
スクールに通うよりも手ごろな価格で購入ができます。
また、買い切りの講座であるため、受講開始後に自分のペースで進められるのもメリット。
子育て中のママ・主婦におすすめのスクール7選
ここまで読んで、学ぶことが多すぎてスクールも検討しようかなと思われる方もいると思います。
子育て中のママや主婦でも続けやすい、おすすめのスクールを紹介していきます。
こちらもCHECK
-

-
星占いで自己分析!自分の星から適職を見つけるやり方
こんなお悩みを解決する記事を書きました。 今回は、「自分自身で西洋占星術(星占い)を使って、自分はどんな性格なのか、どんな仕事が合っているのかを見つける方法!」をご紹介します。 私は7年程前に、星占い ...
続きを見る
Famm

![]()
公式HP:https://famm.us/ja/school![]()
子育てとしごとをつなげるというコンセプトのWebデザインスクール「Famm」。
- 自宅にベビーシッターを手配するサービス
- スクールから案件受注のお試しを受けられる
- 在宅でも平日の日中に開講している
など在宅で家事や育児と両立をしたい方におすすめのスクールです。
1ヶ月間で集中して知識をインプットし、復習や応用講座を学びながら案件獲得を目指します。一緒に学ぶ講座生は、育休中や子育て中のママばかり。同じような環境の講座生に刺激を受けながら、切磋琢磨して学ぶことができます。
また、パソコンやデザインソフトの貸与もありますので、これからパソコンを買いたいけどまだ準備が間に合っていない方も安心です!
仕事も育児も大事にしたい方におすすめの講座ですよ!
| 通学・オンライン受講 | オンライン受講(LIVE配信) |
| おすすめコース・期間 | ママ専用Webデザインコース・1か月 |
| 料金 | 184,800円(税込み) |
| 学べるスキル | Photoshop/Illustrator/HTML/CSS/応用講座(マーケティングやライティング) |
| おすすめポイント | パソコンレンタルあり、デザインソフト3万円無料 |
こちらもCHECK 今回はこんなお悩みを解決する記事を書きました。 Webデザインスクールってたくさんありますよね。その中でも、ママや主婦の方に人気のFammウェブデザイナー講座を受講しましたという投稿をSNSで見かけた ... 続きを見る

Famm(ファム)ウェブデザイナーは怪しい?卒業後に稼げる?|悪い口コミ~良い評判
Tech Academy(テック・アカデミー)

デザインやプログラミングスクール受講者にアンケートを取ると、受講者数が多いのがこちらのテック・アカデミー。
プログラミングがメインのスク―ル受講者数が多いですが、
実践に即した形でコーディングの講座を受ける事ができるため、
WEBデザインだけでなくコーディングまでしっかりと学びたいという受講者から人気があるスクールです。
きめ細やかなサポートが特徴で、転職・副業部分にもしっかりと保証が付いていますので、
新しい道にチャレンジしたい方におすすめのスクールです。
| 通学・オンライン受講 | オンライン受講 |
| おすすめコース・期間 | Webデザインコース・1か月 |
| 料金 | 174,900円(税込み) |
| 学べるスキル | レイアウト/WEBデザイン原則/Photoshop/HTML/CSS/jQuery |
| おすすめポイント | 週2日のマンツーマンメンタリング、1か月以内の仕事紹介を約束 |
インターネット・アカデミー

公式HP:https://www.internetacademy.jp/
Web制作会社が母体のWeb専門スクール。
教育訓練給付金の対象機関であるため、お得に学ぶこともできます!
女性向けのコースや、フリーランス向けの講座、JavaScriptなどのコーディングスキルを組み合わせた講座などがありますので、ご自身の環境に合わせたコース選択ができそうです。
無料体験レッスンもありますので、アドバイザーの方に相談してきめることもできますよ。
| 通学・オンライン受講 | 通学(渋谷・新宿)・オンライン受講(LIVE配信) |
| おすすめコース・期間 | Webデザイナーコース・3~4か月 |
| 料金 | 367,400円(税込み) |
| 学べるスキル | Photoshop/Illustrator/HTML/CSS/JavaScriptなど |
| おすすめポイント | マンツーマンレッスンあり・制作案件のチェックあり |
studio US

公式HP:https://studio-us.org/web-pro/
Webデザインとマーケティングが学べるオンラインスクール「studio US」。
ただ知識を身に付け、デザインの制作ができるだけでなく、マーケティングの知識を身に付けることを目的としたスクールです。
制作後に広告運用を行うことを見越した、より実践的な内容の講座を受ける事ができますよ。
| 通学・オンライン受講 | オンライン受講 |
| おすすめコース・期間 | WEBプロ総合コース |
| 料金 | 220,000円(税込み) |
| 学べるスキル | Photoshop/HTML/CSS/マーケティングなど |
| おすすめポイント | プロによる添削あり・広告運用の講座あり |
SHElikes

公式HP:https://shelikes.jp/
女性専用のオンラインスクールSHlikes。
Webデザイン以外にも、マーケティングや動画制作など合わせて38種類ものコースを取りそろえた、定額・学び放題のスクールです。
7万人以上が参加実績があるそう。
複数のスキルを身に付けることで、より実践で活躍できそうですよね。
もくもく会と呼ばれる勉強会も開催されていますので、モチベーションを保ちながら技術を取得できそうです。
| 通学・オンライン受講 | 通学(東京・名古屋・大阪)・オンライン受講 |
| おすすめコース・期間 | Webデザインコース・1か月~ |
| 料金 | 入学金162,800・1か月9,800円(5回受講・税込み) |
| 学べるスキル | Photoshop/HTML/CSSなど |
| おすすめポイント | プロによる添削あり・デザイン以外の受講可 |
デジタルハリウッドSTUDIO by LIG

公式HP:https://liginc.co.jp/studioueno
続いてご紹介するのは、未経験から即戦力となるWebデザイナーを目指す講座を開催している「デジタルハリウッドSTUDIO」。
デジタルハリウッド(通称デジハリ)は、クリエイティブ関連のスクールを多く経営しており、チームラボやスクエア・エニックスなど大手企業で活躍するクリエイターが卒業しています。
デジタルハリウッドSTUDIOのうちの一つが、今回ご紹介する「デジタルハリウッドSTUDIOby LIG」。通学コース、在宅でのオンラインコースが開催されており、短期間で集中して即戦力の力を身に付ける事ができます。
| 通学・オンライン受講 | 通学・オンライン受講(LIVE配信) |
| おすすめコース・期間 | デザイン集中講座・8か月 |
| 料金 | 591,800円(税込み) |
| 学べるスキル | Photoshop/Illustrator |
| おすすめポイント | 校舎の自習室利用可、デザインソフト特別購入価格あり |
みんなのカレッジ
 公式HP:https://minnano-college.jp/
公式HP:https://minnano-college.jp/![]()
クラウドソーシングサイトのクラウドワークスが提供するオンラインスクール。
バナー制作、イラスト、Webサイト制作など制作物ごとにコースが設定されたスクールです。
案件獲得を目指し、4週間で知識習得を目指します。
バナーは初級、中級の2段階。
コーディングは初級、中級、実践編と3段階に分かれており、他のスクールや独学で基礎は学んでいるけれども
実践だけ学びたいという方にもおすすめです。
他の講座と比べると期間も金額もお手頃なので、気軽に受講ができるスクールです。
受講方法:オンライン
受講期間:4週間
金額:29,700円(WEBサイトコーディングコース・税込み)
学べるスキル:HTML,CSS、AdobeXD
【体験談】未経験からWebデザイナーへ
これまでWebデザインスクールについてご紹介してきました。
今回紹介した講座を受講したことで、未経験からWebデザイナーに転身した方の例をご紹介します。
Fammのデザイン講座卒業生の体験談
<Fammのママ専用Webデザイン講座を受講したAさん>
・元保育士・Webデザイン未経験
デザイン講座を受講したことで、保育士勤務時と同等の収入を手に入れる事ができた。
⇒Famm受講者の体験談を見る
テック・アカデミーのWebデザイン卒業生の体験談
<テック・アカデミーのWebデザイン講座を受講したBさん>
・40代の主婦・3児のママでWebデザイン未経験からの挑戦
Webデザイナーに転身し、地方での転職に挑戦
⇒テック・アカデミー受講者の体験談を見る
Webデザインスクールで学ぶメリット

Webデザインのスク―ルと、独学、どうしたらよいのかなと悩んでいるあなたに、改めてスクールと独学の違いをご説明していきますね。
なぜ多くの方がWebデザインスクールで学ぶのでしょうか?
ここでWebデザインをスクールで学ぶメリットをお伝えします。
おすすめポイント
- 挫折しにくい
- 効率よく学べる
- 仕事獲得のサポートがある
こういったメリットがありますが、
いちばん大きいメリットは、挫折しにくいということです。
メリット①:挫折しにくい
Webデザインの学習は、
- デザインツールの使用方法
- 効果的なデザイン制作
- コーディングのための言語取得
など、多くの時間を要します。
そのため、独学だと挫折してしまうかもしれません。
その点、スクールに通っていることで、
- 気軽に質問ができる
- 周りに同じ環境で学んでいる人がいるのでモチベーションが上がる
というメリットがありますよ!
メリット②:効率よく学べる
2番目のメリットは、効率よく学べるということ。
今はYoutubeなどを利用して、ある程度の知識を入れる事ができますが、
例えばデザインツールの使い方であっても、実務であまり使わない機能もあったりします。
短い期間で、案件獲得をするために必要な知識をギュッと詰め込んで学べることが2つ目のメリットです。
メリット③:仕事獲得のためのサポート
最後に3つ目のメリットは、仕事獲得につなげやすいこと。
- 案件獲得に必要なポートフォリオ作成のフォロー
- フリーランスまたは転職をする上でのサポート
をしてくれるスクールもあります。
初心者デザイナーが案件を獲得するのはとても大変...という声もよく目にしますので、
案件獲得までサポートがあるのは安心ですね!
デザインスクールの選び方
オンラインで学べるWebデザインスクールだけでもたくさんのスクールがあります。
どのスクールを選ぶか悩んでしまいますよね。
続いては、スクールの選び方について紹介します。
選び方①学習内容と期間
それぞれのスクールによって、学べる内容や期間が異なってきます。
例えば
・Photoshopやillustratorなどのデザインツールの基本的な操作方法
・バナー制作がメイン
・HTMLやCSSなどのコーディングまで対応している
・JavaScriptなどのプログラミング言語なども同時に学ぶ
・Webサイトの制作フォローまである
など。
どの期間を学習に充てるか、
どういった制作物をメインに受注したいか
などを思い浮かべながら選んでいきましょう。
選び方②学習スタイル
地方に住んでいる方や転勤族、子どもがいるママの場合には、
通学で教室を探すよりは、
オンラインのスクールで学べる方が都合が良いという方は多いと思います。
オンラインで完結するかもしっかりと確認しておきましょう。
選び方③サポート
最後にサポートも重要です。
・受講中にマンツーマンでのフォローの時間があるか
・制作物への個別のフィードバックがあるか
・案件受注や転職のサポートがあるか
・ポートフォリオの制作方法までサポートできるか
などどういったサポートがあるかを確認しましょう。
金額を抑えたスクールを選びたい場合には、この部分は不要という個所をあらかじめ考えておくといいですね!
よくある質問:教育訓練支給給付金って何?
一般教育訓練支給給付金制度とは、「一定の条件を満たした方が、主にスキルアップを目的とした指定の講座を修了した場合に、学費の20%(最大10万円)が支給される」という制度です。
支給対象になるは、こういった条件の方です。
●初めて制度を利用する場合
・雇用保険の加入期間が1年以上ある方●以前制度を利用したことがある方
・過去に受講をした日から3年経過、かつ前回の支給日から3年以上空いている方
●現在は雇用保険の被保険者ではない方
・資格喪失(離職日の翌日)から1年以上、かつ支給要件期間が3年以上の場合
※出産や育児などの理由により、受講ができない場合、予めその旨を公共職業安定所に申し出て、認められれば延長も可能です。
※参考
https://www.hellowork.mhlw.go.jp/insurance/insurance_education.html
対象になる方は、Webデザインの講座の受講案内に、教育訓練給付金対象講座との文字があるかどうかも参考に、金額を比較してみると良いでしょう。
よくある質問:どの講座も高いんだけど...
多くのデザインスクールでは分割での支払いプランを設けています。
分割払いでの支払いも可能ですので、気になっている講座の説明会で一度相談してみてくださいね。
まとめ
今回はWebデザインスクールについて紹介しました。
まとめ
- Webデザインを学ぶのは今からでも遅くない
- Webデザイナーは正社員と同じくらい稼げる仕事
- 独学でも学べるけれども、スクールで学ぶ方が効率的
・テック・アカデミー:https://techacademy.jp/
・Famm:https://famm.us/ja/school
・インターネットアカデミー:https://www.internetacademy.jp/
・SHElikes:https://shelikes.jp/
・Studio us:https://studio-us.org/web-pro/
今回の記事が参考になれば幸いです。

\当サイトはこちらのテーマを利用しています/